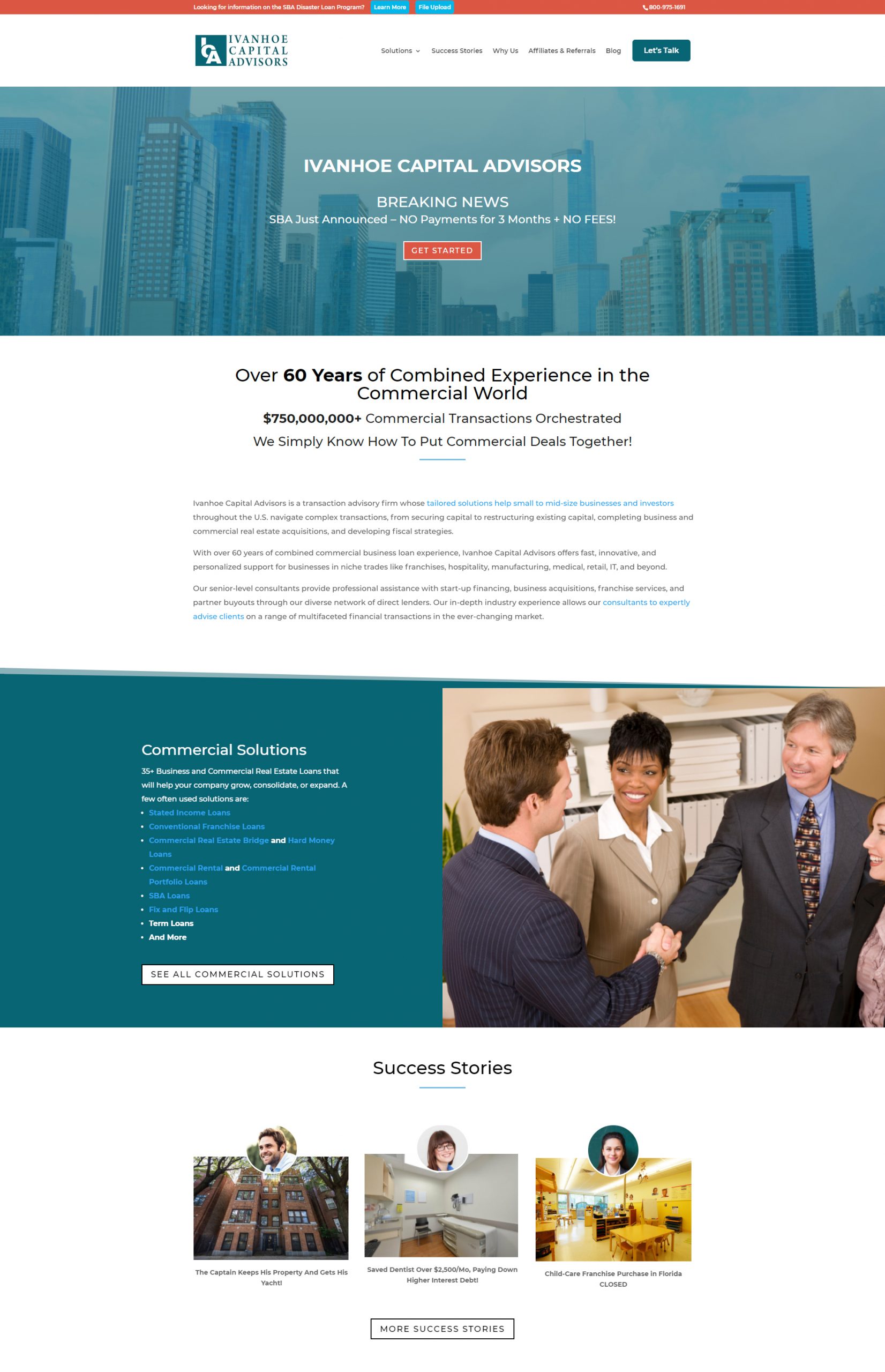
Web Design Services That Leave A Great First Impression
From conception to completion, our approach is not only to build good-looking, fully functional websites but to satisfy every goal and aspiration you have for your company on the web. We accomplish this through our simplified and transparent web design onboarding process. Make your website work for you by driving traffic, converting leads, and generating sales. After all, your company’s website is your best employee; it never calls in sick, never requires expensive benefits, and works 24/7/365.

source: Clique
Website Design Case Studies: Don’t Take Our Word For It
We are grateful to have Tag Marketing on our side. Very responsive team with a versatile skill set to handle anything you need.
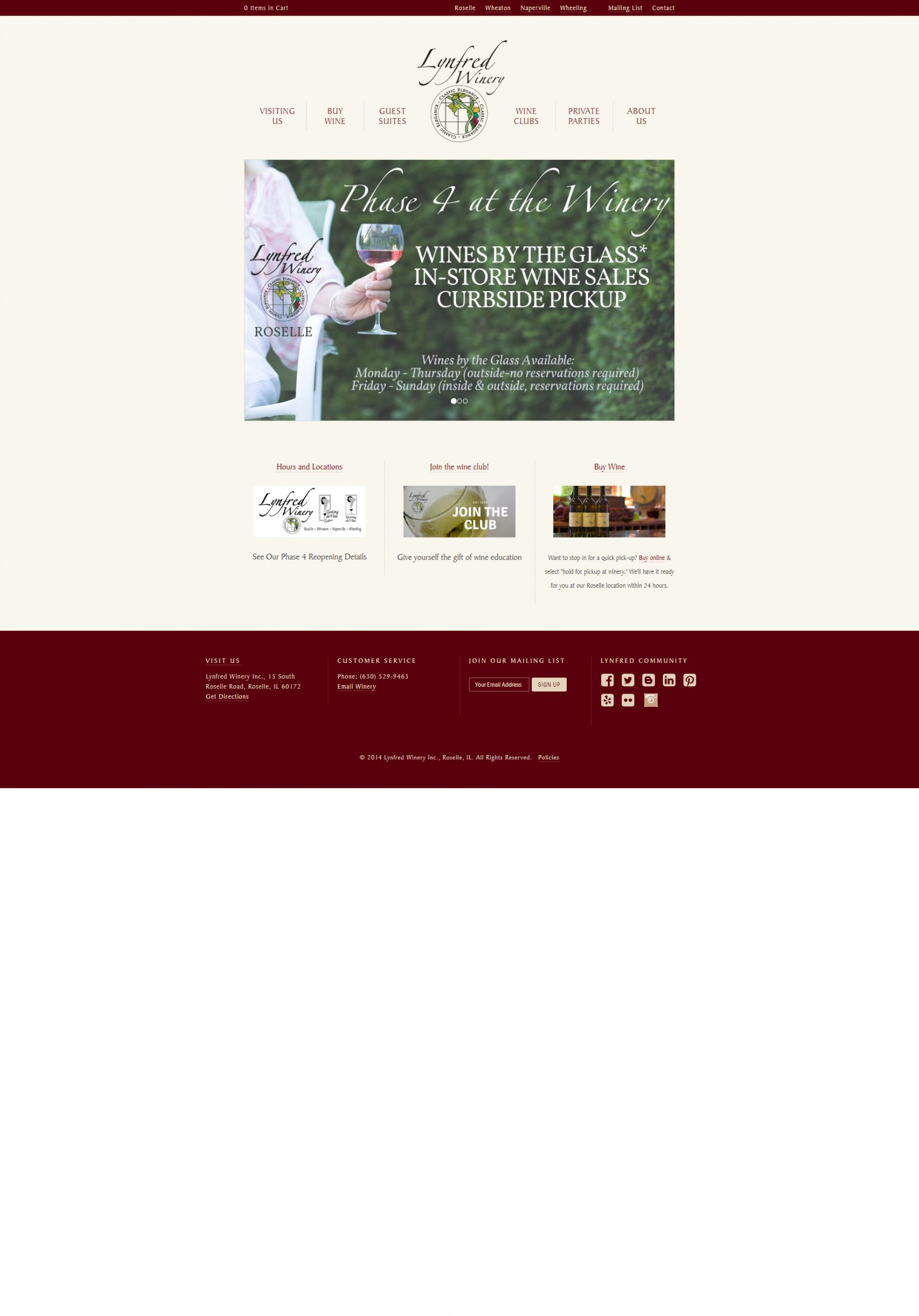
Move the slider arrows to see the website’s before and after.


My experience with Tag Marketing was stellar. Our website re-design process was easier than I could have ever imagined. I really like that they have different staff who excel in different things, making every process seamless. I highly recommend.
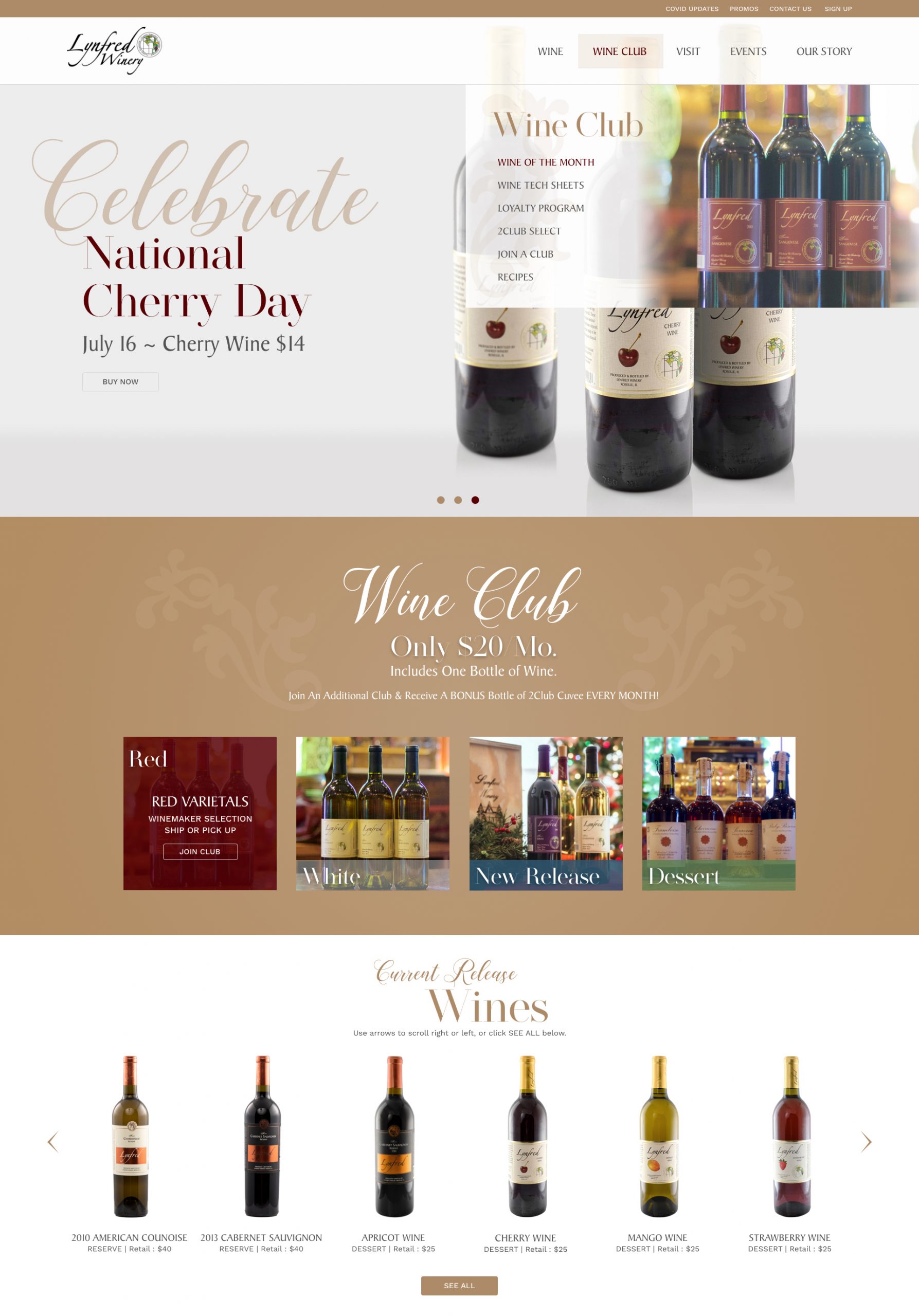
Move the slider arrows to see the website’s before and after.


Thanks again guys! I own several businesses and Tag Marketing takes care of them all from the print materials to the online marketing and websites. We have partnered up for years now, reaching goals and taking names.
Move the slider arrows to see the website’s before and after.


Website Design Portfolio
Website Pricing Packages As Low As $75/Page
Meet Your Next Website Design Services Partner
Tag Marketing agency is your leading local website design & development company. We use our time-tested and proven web design onboarding process to align your company’s website build with your business and sales goals.
Our elite team of website designers, web programmers, graphic designers, copywriters, SEO specialists, and marketers are at your fingertips to overcome your current web presence challenges and pain points to achieve your goals.
Are You Struggling With These Top 11 Website Design Challenges?
- You don’t have a website
- You have a website but It doesn’t look as good as your competitors
- You’re using a free website builder like GoDaddy or Wix that’s difficult to customize
- Monthly costs of renting your site and hidden fees are adding up over time
- Your site’s not generating traffic or converting leads or making sales
- You need a website now, with a fast uptime and a quick launch
- Your site yields a poor return on investment (ROI)
- eCommerce sales are lacking or non-existent
- You want to expand your local footprint on Google
- You’re trying to improve your website’s user experience (UX)
- You had a “guy” but he either burned you or left you in a difficult situation
Web Design Process & Methodology
We use everything in our arsenal to bring you the results you desire. Blending web design, development, analysis, and customization. Our revolutionary process leads to the fully functional website, that looks fantastic on all devices, and satisfies your goals by working for you and your sales force.

source: KISSmetrics

Phase 1: Onboarding
Define goals and figure out the creative scope of your web design project. Collaborate with your team on what our goals will be, and what is the purpose of your website.

Phase 2: Research & Analysis
Organize your goals into a constructive and effective web strategy. We accomplish this through vigorous research and development, competitor analysis, brand positioning, and experience.

Phase 3: Content
No website can survive without creative and compelling content that offers your audience substance. Here is where we carve and sculpt your company goals through various content, imagery, and professional copywriting. Your web content should tell the story of your company, and your brand.

Phase 4: Design
Conceptualization of the website’s design, functionality and user experience (UX) should align with your company’s goals, your audience’s questions, and the content delivery. Here is where we solidify ideas and concepts through visualization, mock-ups, and call-to-actions (CTAs).

Phase 5: Develop
The technical aspect of developing your website begins here. Taking our designs and concepts, and building fully functional web pages through coding and programming.

Phase 6: Test & Launch
After all final revisions and reviews, we test your website for flaws and bugs. Perform extensive cross-browser and cross-platform testing. Make sure the user experience is equal on desktop & mobile, all the top browsers such as Chrome & Safari, across popular devices including iPhone & Samsung, and multiple operating systems like IOS & Android. Then we launch your website live for the public to see.

Phase 7: Results
We bring you measurable results at every stage of the process and under one hood. Meanwhile, we constantly improve our web campaigns based on those results and analytics. Sustainable growth is not the end-goal, but a constant feature of our work together.
Web Design Deliverables We Use To Build Your Website & Attain Your Goals
Web Design & Development Services
- Website Design
- eCommerce Sites
- WordPress Sites
- Content Management Systems (CMS)
- Responsive Websites
- Website Maintenance Packages
- Website Hosting
- SSL Implementation
Website Services
- Web Copywriting
- Search Engine Optimization (SEO)
- Content Marketing
- Social Media Marketing
- PPC Campaigns & Management
- Email Marketing
- Automated Workflows
Learn More
What is ADA Compliance for Websites?
20 minute readThe Ultimate Guide To An ADA Compliant WebsiteAmericans with Disabilities Act (ADA) is a civil rights law that prohibits discrimination against people with various disabilities in all areas of life, including websites. To comply with the ADA, a website...
Disabled Access Credit: Use $5,000/Year Towards Your Marketing
7 minute readHow the Disabled Access Tax Credit Can Help Your BusinessDisabled Access Credit is a tax credit that's provided to small businesses in order to promote web accessibility and disabled access compliance with the ADA, short for the American Disability Act....
Cheap Website Design: The Difference Between $200 & $2,000 Website
The More Expensive Website Delivers More Value, More Potential Revenue; the Low-Cost Website Not Much of Either If you have a business you need a website. It’s that simple. Your website represents your brand, your value proposition, it is often the first place where...
How Much Does A Website Cost & What Are My Design Options
7 minute read Before we dive into how much a website costs and your options, let's discuss why you need one to begin with. Without a website, you might as well kiss your business goodbye. According to SCORE and a report by the Local Search Association, “Some...
FAQs About Web Design & Services
What website packages do you offer?
What kind of research and analysis do you perform?
Here is where we research your industry and competitors. We analyze your business, services/products, and website data; confront your pain points head-on; and fill in opportunity gaps that match your defined goals.
What is a web design onboarding process?
Should I hire an agency, freelancer, or just do it myself?
At Tag Marketing, you benefit from a team of sales and marketing professionals who have decades of experience in web development, website and UX design, SEO, inbound marketing strategies, and traditional advertising. So instead of only getting a nice-looking site, you are actually getting a growth-driven engine that becomes your best employee.
I know what you are thinking, hiring an agency sounds like the best option but what does it cost? The price of a website designed by a freelancer is about the same price as hiring an agency. When you factor in time and lost business by not investing in the best option, you realize the hard way that DIY website builders and freelancers actually cost you more in the long run.
What is a CMS and how does it benefit me?
Typically, this system includes a database for content storage, meta-data, customer info, and other types of valuable information.
The advantage of using a CMS is the control one has over a dynamic collection of web materials through the use of templates, plugins, widgets, and editor tools. Content is usually kept separate from the visual presentation of the site, which makes it quick and easy to edit and adjust. Your CMS website can be edited by yourself (novice users) or by a professional (advanced user). The CMS usually receives regular updates keeping the site current and secure.
What's the difference between a mobile and responsive site?
A mobile site is basically a copy of a website that has its own URL and is completely independent of the full site. This is the old way of doing things before responsiveness really took off and began super flexible. The advantage was a separate mobile website that gave you control over the content displayed and gave the user a choice to view your mobile or full desktop version. Also, you were able to SEO the mobile site separately and target solely mobile users. However, it was a huge headache and became very expensive to maintain two separate websites.
Responsive web design uses one website and fluidly adjusts the elements on a webpage to fit different screen sizes. Manageability, it is much easier, not only in terms of content but with respect to SEO as well. But if not properly built and managed, responsive designs can lead to increased page sizes and load times. Responsive design has come a long way and completely dominates the market today. In fact, our company doesn’t even design separate mobile websites anymore.
Do you provide copywriting services?
Since you own the rights to this copy, it can be used in other marketing materials.
How long does the whole process take?
We don’t like wasting time, so we begin each project immediately. After all, time is money for both of us. Depending on the size and scope of the website project, turnaround times will vary. Smaller responsive sites with few revisions and speedy client cooperation can take a couple of weeks. Whereas larger websites with lots of revisions, custom development, intensive copywriting, and clients with a busy schedule, can take on average 30 days or more. We can move as fast as needed and pride ourselves on expediting websites to meet your deadlines.
How do revisions work?
Once the final mockups are approved, we don’t waste any time getting started on the development phase. Our team will start cutting up the images and hard-coding your custom website page templates to make them look and function as planned. We understand that minor changes are not unusual going from static to dynamic, but we will need your approval on responsiveness and functionality in order to build out the rest of the webpages. Any major requests made after this, or after the site has been completed, will incur additional charges and be brought to your attention beforehand so you’re not taken off guard.